OpenLayers
- a mapping Open Source library
OpenLayers is a reference Open Source JavaScript library that meets most mapping needs on the web:
from the simplest map to the most complex.
The project started around 2006 and is still being developed by a broad community. We want Openlayers to be the most up to date library based on best practise and using state of the art technologies.
Furthermore, OpenLayers will bring you everything you need to your project: from the simplest map at the beginning of the project to the most interactive and complex maps you might need after working on your project, year after year.
Key features:
high performance
map projection support
various data sources
several interaction methods to manage zoom, querying, etc.
animations will let you create nice maps
vector layers to let you improve the user eXperience (better interaction, reactivity) with advanced styling
layer edition of vector layers (included layer snapping)
long term project, started in 2006 with a still growing community


Strong involvement
Since the beginning of the development in 2006, Camptocamp has always been highly involved in the OpenLayers community. The company is currently the most important and most active contributor. Several individual contributors have the status of committers, and one of them is a member of the PSC (Project Steering Committee). Camptocamp is systematically involved in every code sprint and participates in the implementation of WebGL support.
Camptocamp is your competent partner for project implementation, support and training in the context of the OpenLayers library. Many projects have been successfully completed, guaranteeing a profound experience of our development teams.

Products using OpenLayers
The Geospatial department at Camptocamp uses OpenLayers for most of our projects from tailored projects to products, ready to deploy.
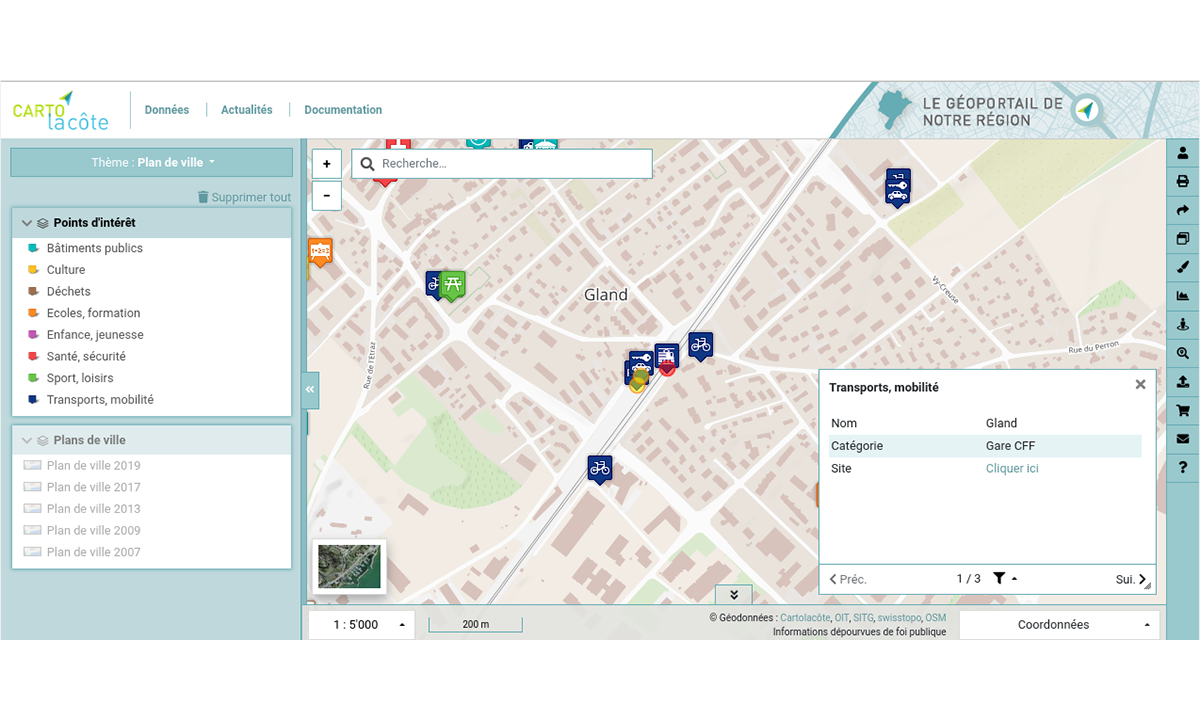
GeoMapFish is one of these products. GeoMapFish uses the most advanced features in OpenLayers. Redlining, WFS querying with on the fly filtering, measurement features, vector edition with snapping, mobile applications etc.
OpenLayers is a key library in GeoMapfish, as it manages all layers, interactions, etc. It interacts very well with other libraries:in GeoMapfish, for example, OpenLayers interacts a lot with Angular within our nGeo library, which is a kind of wrapper of Angular and OpenLayers to add glue around them.
Use cases
You want to add a simple map to your website? With a few lines of code you can create a map with an OpenStreetMap background layer and a layer with your data from a REST service delivering GeoJSON data. For more info, check the Quick Start page and the Vector layer example (https://openlayers.org/en/latest/examples/vector-layer.html).
If you have a more complex map to integrate within your project, you can have a look at all other examples available, but Camptocamp can increase your productivity offering you training, development and support for your team!
Get in contact with us for more Information!
Career
Interested in working in an inspiring environment and joining our motivated and multicultural teams?
- Senior Infrastructure Engineer (m/f/d) - Zurich/Olten
- ERP Consultant Odoo Smartcamp (m/f/d) - France
- IT Project Manager (m/f/d) - Zurich/Olten
- GIS Technical Consultant (m/f/d) - Zurich/Olten
- ERP Consultant Odoo Smartcamp (m/f/d) - Zurich/Olten
- Odoo Developer Internship (m/f/d) - Chambéry
- Odoo Developer (m/f/d) - Olten/Zurich/Munich
- ERP Project Manager (m/f/d) - France





